En el mundo del diseño web, CSS es una herramienta clave para lograr que los sitios luzcan exactamente como queremos. Pero, cuando se trata de ajustar los elementos de un sitio para que se adapten a diferentes tamaños de pantalla, ¿qué opciones tenemos?
Hoy te contamos sobre VH y VW, dos unidades de medida en CSS3 que son muy útiles para crear diseños más responsivos. ¿Sabías que estas unidades se basan en el tamaño de la ventana del navegador? Sigue leyendo para descubrir más.
¿Qué son las medidas VH y VW?
Comencemos desde lo más básico. VH (Viewport Height) y VW (Viewport Width) son unidades de medida que se introdujeron en CSS3 y se utilizan para definir dimensiones relativas al tamaño de la ventana visible del navegador, también conocida como viewport.
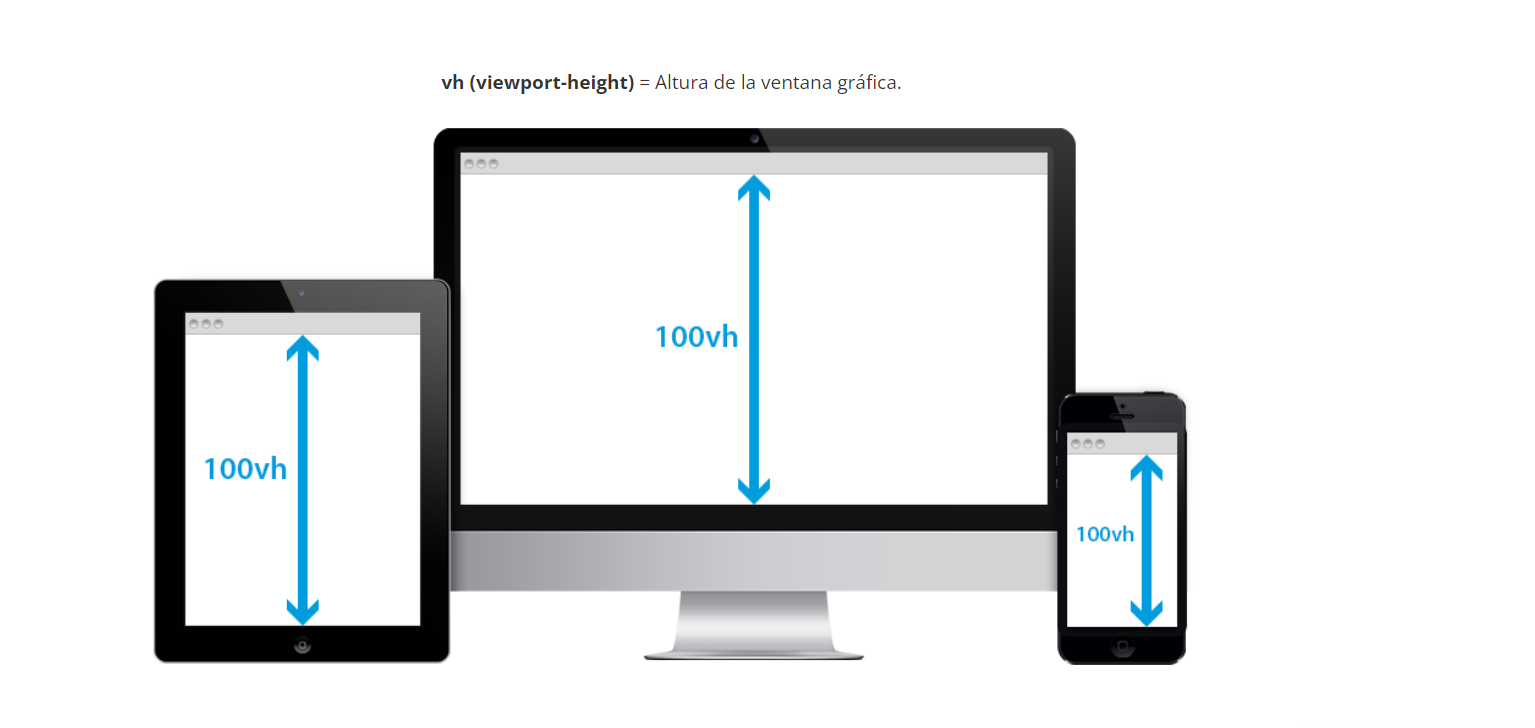
VH (Viewport Height)
La unidad VH se refiere al alto de la ventana del navegador. Un 1VH es igual al 1% de la altura total visible de la ventana. Esto significa que, si la ventana del navegador tiene una altura de 1000 píxeles, 1VH será equivalente a 10 píxeles. Si ajustas un elemento al 50VH, ocupará el 50% del alto visible.
Por ejemplo, si quieres que un banner en tu página web siempre ocupe la mitad de la altura de la ventana del navegador, sin importar el tamaño de la pantalla, puedes usar esta propiedad:
código.banner {
height: 50vh;
}

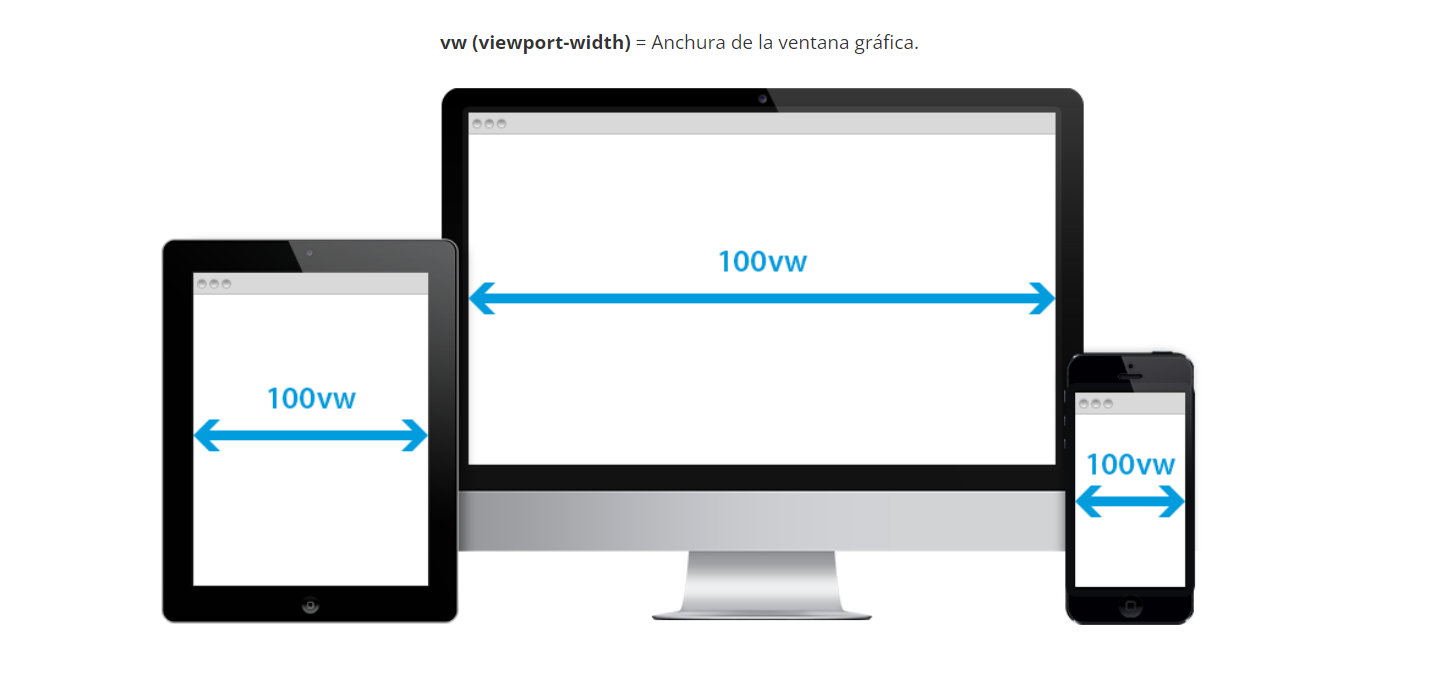
VW (Viewport Width)
Por otro lado, VW se refiere al ancho de la ventana del navegador. Al igual que VH, un 1VW equivale al 1% del ancho visible. Si el ancho de tu navegador es de 1200 píxeles, 1VW será 12 píxeles. Esta unidad es muy útil para asegurarte de que elementos como textos o imágenes se ajusten proporcionalmente al tamaño de la pantalla.
Aquí un ejemplo de cómo podrías usar VW para ajustar el tamaño del texto:
códigoh1 {
font-size: 5vw;
}
Este código asegura que el tamaño del texto se ajuste automáticamente al ancho de la pantalla. En una pantalla grande será más grande y en una pantalla pequeña será más reducido, sin necesidad de ajustes manuales.

Algunos ejemplos a tener en cuenta
Ahora que entendemos qué son las unidades VH y VW, veamos algunos ejemplos prácticos en proyectos comunes como sitios web personales o corporativos:
- Imágenes de fondo responsivas: Cuando quieres que una imagen de fondo cubra todo el alto visible de la pantalla en cualquier dispositivo, puedes usar 100VH para que siempre ocupe el espacio completo.
código.background-image {
height: 100vh;
background-size: cover;
}
- Cajas flexibles: Para un diseño que se ajuste al tamaño de cualquier pantalla, puedes utilizar VH y VW para definir el alto y ancho de las cajas o secciones de tu sitio. Esto es particularmente útil en sitios web corporativos donde se busca que cada sección esté bien organizada y visible, independientemente del dispositivo.
código.container {
width: 80vw;
height: 60vh;
}
Este tipo de diseño garantiza que la página se vea bien tanto en una pantalla de escritorio como en un dispositivo móvil.
¡Da el primer paso para tu futuro!
Solicita información sobre nuestras carreras online y da el primer paso hacia tu futuro hoy mismo.
Otros tipos de medida en CSS
Si bien VH y VW son extremadamente útiles para diseños responsivos, no son las únicas unidades de medida disponibles en CSS. Aquí te mencionamos algunas de las más comunes:
PX (píxeles)
PX es una de las unidades más antiguas y usadas en CSS. Es una medida absoluta, lo que significa que su tamaño no cambia según la pantalla o el dispositivo. Aunque es útil para elementos pequeños y precisos, no es la mejor opción para diseños adaptables a pantallas de diferentes tamaños.
EM y REM
Las unidades EM y REM son relativas al tamaño de la fuente base de un elemento. 1EM es igual al tamaño de la fuente del elemento padre, mientras que 1REM es igual al tamaño de la fuente del elemento raíz (generalmente la etiqueta html). Estas unidades son muy útiles para escalar texto y otros elementos de manera proporcional.
Por ejemplo, si el tamaño base de la fuente en tu documento es de 16px, al establecer un elemento con 2EM, tendrá un tamaño de 32px (16px x 2).
código {
font-size: 2em;
}
% (porcentaje)
El porcentaje es otra unidad relativa que se basa en el tamaño del contenedor del elemento. Es comúnmente utilizado para establecer anchos y márgenes. Si defines que un elemento tiene un ancho de 50%, este ocupará la mitad del espacio de su contenedor padre, lo cual es útil en diseños flexibles.
código.container {
width: 100%;
}
.element {
width: 50%;
}
Carreras donde puedes utilizar estas unidades
Las unidades VH y VW son esenciales para cualquier profesional que trabaje en diseño web o programación. En este sentido, carreras como Programador y Diseño Gráfico en IPP preparan a los estudiantes para enfrentar desafíos en el diseño responsivo de sitios web, utilizando las últimas tecnologías como CSS3. Si estás buscando una carrera que te permita crear experiencias visuales adaptadas a cualquier dispositivo, este es el camino para ti.
Las unidades VH y VW son herramientas clave en el desarrollo web moderno. Permiten que los diseños se adapten a diferentes tamaños de pantalla de manera automática, sin necesidad de ajustes manuales. Ya sea que estés creando un sitio web personal o trabajando en un proyecto corporativo, estas unidades te ayudarán a garantizar que tu diseño sea visualmente atractivo en cualquier dispositivo.
En resumen, si estás buscando una forma de llevar tus habilidades de diseño o programación al siguiente nivel, explorar estas unidades y su uso en CSS3 es un excelente punto de partida. ¿Listo para aprender más?