¿Te has preguntado alguna vez cómo los usuarios interactúan con tu sitio web? Los heatmaps o mapas de calor son herramientas esenciales en el marketing digital que te permiten visualizar esta interacción de manera efectiva.
Sigue leyendo para descubrir cómo funcionan, sus tipos y cómo puedes utilizarlos para optimizar tu sitio web.
Índice
Toggle¿Qué es y para qué sirve un Heatmap?
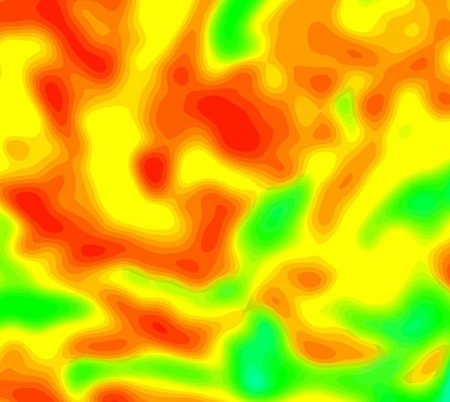
Un heatmap es una representación gráfica de datos en dos dimensiones, donde los valores se representan mediante colores.
En el contexto de un sitio web, los heatmaps muestran las áreas de una página que reciben más interacción por parte de los usuarios, como clics, movimientos del mouse y desplazamiento.
Usos principales de un heatmap:
- Identificar patrones de comportamiento: Te ayudan a entender dónde los usuarios pasan más tiempo y qué áreas de tu sitio web son ignoradas.
- Optimización de la experiencia del usuario: Al conocer las áreas más y menos visitadas, puedes reorganizar el contenido para mejorar la navegación y la retención.
- Mejora de conversiones: Al saber qué elementos llaman más la atención, puedes ajustar tu estrategia de marketing para aumentar las conversiones.
Tipos de Heatmaps
Existen varios tipos de heatmaps, cada uno con un propósito específico:
- Heatmaps de clics: Muestran dónde los usuarios hacen clic en una página. Son útiles para entender la efectividad de los enlaces y botones.
- Heatmaps de movimiento del mouse: Registran los movimientos del cursor del mouse, dando una idea de cómo los usuarios navegan visualmente por la página.
- Heatmaps de desplazamiento (scroll): Indican hasta dónde desplazan los usuarios en una página. Son esenciales para ver si el contenido más importante se encuentra en una posición visible.
Tabla de comparación de tipos de Heatmaps
| Tipo de Heatmap | ¿Qué mide? | Uso Principal |
|---|---|---|
| Heatmap de clics | Clics en la página | Evaluar la efectividad de enlaces y botones |
| Heatmap de movimiento del mouse | Movimientos del cursor del mouse | Entender la navegación visual de los usuarios |
| Heatmap de desplazamiento | Hasta dónde desplazan los usuarios en la página | Evaluar la visibilidad del contenido |
Herramientas para agregar un Heatmap a tu sitio web en 2024
En 2024, hay varias herramientas destacadas que puedes usar para implementar heatmaps en tu sitio web. Aquí te presentamos algunas opciones populares y gratuitas:
- Hotjar: Una de las herramientas más conocidas, ofrece mapas de calor de clics, desplazamiento y movimientos del mouse. Es fácil de instalar y usar.
- Crazy Egg: Proporciona análisis visuales detallados, incluyendo heatmaps, mapas de confeti y superposición de clics.
- Microsoft Clarity: Una herramienta gratuita que no solo ofrece heatmaps, sino también grabaciones de sesiones y métricas de comportamiento.

4. Mouseflow: Además de heatmaps, Mouseflow permite grabar sesiones y crear embudos de conversión personalizados.

Cómo interpretar un mapa de calor
Interpretar un heatmap puede parecer complicado al principio, pero aquí tienes algunos consejos básicos:
- Colores cálidos (rojo, amarillo): Indican áreas con alta interacción. Presta atención a estas zonas, ya que son cruciales para los usuarios.
- Colores fríos (azul, verde): Representan áreas con poca interacción. Evalúa si estos elementos son necesarios o si deben ser mejorados.
- Patrones de comportamiento: Observa cómo los usuarios interactúan con diferentes elementos. Esto puede revelar problemas de usabilidad o contenido mal ubicado.
Consejos prácticos para la interpretación
- Identifica las áreas de alta actividad: Revisa las zonas con colores cálidos para ver qué elementos están atrayendo más atención.
- Optimiza los elementos ignorados: Las áreas con colores fríos pueden necesitar ajustes. Considera mover contenido importante a estas zonas.
- Analiza la profundidad del scroll: Si los usuarios no llegan al final de la página, puede ser una señal para reorganizar el contenido y hacerlo más accesible.
¿En qué tipo de contenido puedes usar los mapas de calor?
Los heatmaps son versátiles y pueden aplicarse a diversos tipos de contenido en tu sitio web. Aquí te presentamos algunos ejemplos:
- Páginas de inicio: Observa qué elementos atraen más atención y si los usuarios interactúan con los llamados a la acción (CTAs).
- Páginas de producto: Identifica cuáles características y descripciones captan más interés, y si los usuarios están viendo y haciendo clic en las imágenes del producto.
- Blogs y artículos: Analiza si los lectores están desplazándose a lo largo del contenido o abandonando la página rápidamente. Esto puede ayudarte a mejorar la estructura y la distribución del texto.
- Páginas de aterrizaje (landing pages): Asegúrate de que los elementos clave como formularios y CTAs están en lugares estratégicos y reciben la atención deseada.
- Formularios de contacto y suscripción: Verifica si los usuarios están completando los formularios y si hay secciones donde abandonan la página.
- Páginas de pago: Asegura que el proceso de compra sea fluido y que no haya obstáculos que puedan llevar a la pérdida de conversiones.
Conclusión: ¿Es recomendable utilizar mapas de calor?
Los heatmaps son herramientas poderosas para entender y mejorar la interacción de los usuarios con tu sitio web. Al utilizar y analizar estos mapas, puedes optimizar la experiencia del usuario, mejorar la navegación y aumentar las conversiones.
En IPP, ofrecemos carreras especializadas como el Técnico en Marketing Digital y el Técnico en Inbound Marketing que te preparan para dominar estas y otras herramientas esenciales del marketing digital, todo 100% online y a tu propio ritmo.